Even though Apple have extended the deadline to remove UIWebView’s from apps until December, the requirement to update things is still there and I’m finding a lot of clients wanting to get ahead of things and move on.
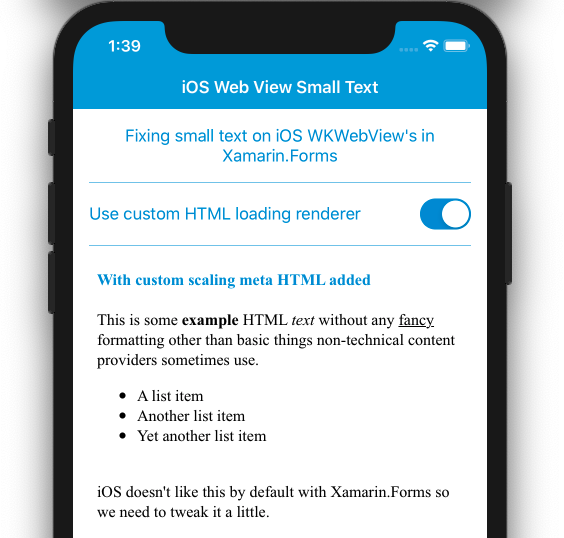
On several apps I work with there is HTML content within the app that’s maintained by non-technical people via various backend services and CRM’s. When entering text that they expect to look like all other text in the app, the WKWebView is displaying it in an extremely small size that is almost unreadable on devices.
Now I don’t know about everyone else but I’ve very rarely worked on an app that doesn’t have a web view custom renderer in it for some purpose or another so fixing this up has been pretty straight forward. If you don’t have a renderer already though it’s very simple to add one to fix up this text sizing issue for iOS and get the text looking clearer.
All we need to do is to override the LoadHtmlString method and add a small bit of meta HTML to the start of whatever content is being loaded and everything then looks normal again.
The full code for this is:
using System;
using FixSmallIosWebViewText.iOS.Renderers;
using Foundation;
using WebKit;
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly: ExportRenderer(typeof(WebView), typeof(CustomWebViewRenderer))]
namespace FixSmallIosWebViewText.iOS.Renderers
{
public class CustomWebViewRenderer : WkWebViewRenderer
{
public override WKNavigation LoadHtmlString(NSString htmlString, NSUrl baseUrl)
{
try
{
// Add additional HTML to ensure fonts scale correctly and don't appear extremely small and almost unreadable
var iOSHtmlWithScaling = htmlString.ToString().Insert(0, "");
return base.LoadHtmlString((NSString)iOSHtmlWithScaling, baseUrl);
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine(ex);
return base.LoadHtmlString(htmlString, baseUrl);
}
}
}
}
And with this the text starts to look a lot more readable:

So there you go, quick and simple fix to iOS web views if you find you have this issue in your app. As a bonus if you wanted to play with more default styling (fonts, colours etc) you can inject this into every web view (or write a custom control for just some) and get a nice consistent look and feel throughout your apps.
As usual, if you want the entire working example, please have a look here on GitHub.







Very good. Simple, straightforward and resolves the issue. Thanks!
Thanks! this solved the issue.